Sideboard 利用マニュアル
Sideboardとは?
Sideboardの概要と基本的なしくみについて解説します。

概要
既存のECサイトに簡単に後付けできる、クラウド組込型のプレビューサービスです。
自由にテンプレートを作成/追加でき、すでにお持ちのオーダーフォームと連動、フォームへの入力をリアルタイムにプレビューへ反映させる画期的なエンジンを搭載しています。
さらに、プレビュー表示だけにとどまらず、そのイメージをPDFとして取り出すことも可能。ベクトルベースの生産品質も担保した、オールインワンのサービスです。
基本的なしくみ
コンシューマーがネットショップのオーダーフォームに文字や画像を入力すると、リアルタイムにSideboardに転送されプレビュー画面に反映されます。
コンシューマーはプレビュー画面上で自由に画面を拡大/縮小して細部を確認することができます。また、等倍表示/全体表示をワンクリックで切り替えることも可能です。
※これ以降はPDFを取得する場合の流れです。PDFを必要としない場合は無視してください。
プレビュー表示と同時に、オーダーコードが発行されオーダーフォームに格納されます。通常オーダーコードをコンシューマーが目にすることはありません。フォームが更新される度にこれを繰り返します。
コンシューマーが注文を確定すると、オーダーフォームの他の情報とともに、確定時点での最新のオーダーコードがネットショップへと伝えられます。(ネットショップ側のしくみによって実現されます)
その後の受注処理の段階で、受注情報に含まれるオーダーコードを使用してSideboardサイトで確定オーダーデータを確認し、PDFをダウンロードします。
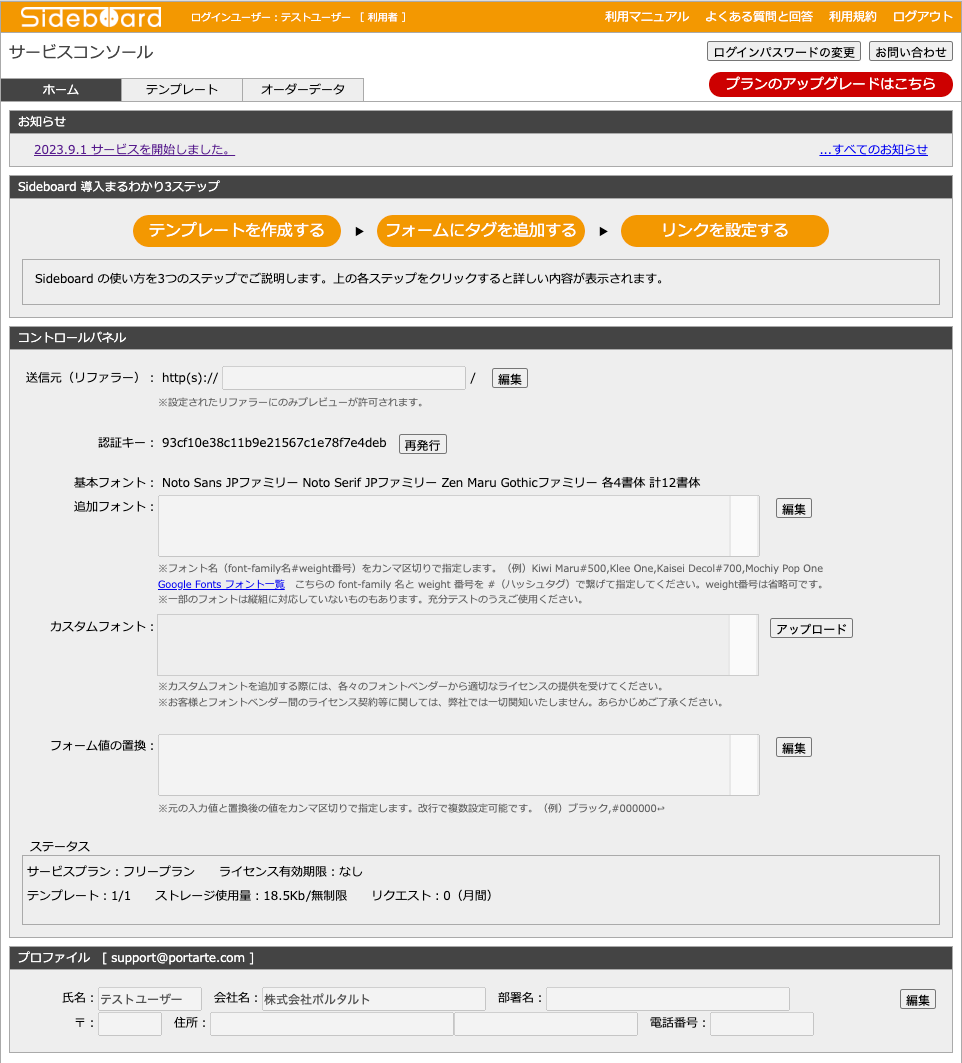
サービスコンソール
Sideboardのサービスの管理機能全般をコントロールするサービスコンソールについて解説します。

リファラー
リファラーとは、プレビューのリクエストを許可された送信元のことです。オーダーフォームを設置するサイトのドメインを(サブドメインを含む形で)指定してください。設定されたリファラー以外からのプレビューリクエストはエラーとなります。
ひとつのアカウントで設定できるリファラーは一つに限定されています。また、他のアカウントで使用されているリファラーを設定することはできません。
認証キー
プレビューのリクエストが正当なオーナー(アカウント)によるものであるかを判定するためのキーコードです。プレビューを表示させる際のコマンドパラメータとして使用します。認証キーが一致しない場合はエラーとなります。
通常は一度発行された認証キーを再発行する必要はありません。再発行した場合はそれまでの認証キーは即座に破棄され、古いキーに基づいたプレビューリクエストは以後すべて無効となります。
追加フォント
「Google Fonts」が使用可能です。追加したいフォント名(font-family名#weight番号)をカンマ区切りで指定します。フォントサンプルについては Google Fonts フォント一覧を参照ください。追加したフォントはテンプレート編集画面の書体メニューに現れ使用できるようになります。
フリープランでは基本フォント以外のフォントを使用することはできません。
カスタムフォント
フォントベンダーから適切にライセンス許諾された任意のフォントファイルをアップロードし追加することも可能です。対応するフォントフォーマットはTTF/TTC/OTF/OTC/WOFF/WOFF2です。追加したフォントはテンプレート編集画面の書体メニューに現れ使用できるようになります。
※お客様とフォントベンダー間のライセンス契約等に関しては、弊社では一切関知いたしません。あらかじめご了承ください。
表示フォントの定義(アドバンスドプランとデザインプラン)
基本/追加/カスタムフォントの中からコンシューマーが利用できるフォントを定義します。フォントの表示名称は自由に設定可能です。
タッチアップの書体メニューにはここで定義されたフォントのみが表示されます。空欄の場合はすべてのフォントが実フォント名で表示されます。
表示フォント名と実フォント名をカンマ区切りで指定します。改行で複数設定可能です。実フォント名はテンプレート編集画面の書体メニューで確認できます。
(例)極太明朝,Noto Serif JP#900↩︎
フォーム値の置換(デザインプランを除くすべてのプラン)
フォームの値をSideboardで利用しやすい形へ変換するための値リストを記述します。元の入力値と置換後の値をカンマ区切りで指定します。改行で複数設定可能です。
(例)ブラック,#000000↩︎太ゴシック体,Noto Sans JP#700↩︎
編集機能の有効化(アドバンスドプランとデザインプラン)
タッチアップの編集機能を各機能毎に有効化/無効化することが可能です。コンシューマーに提供したくない機能のチェックを外してください。該当機能は無効化され、インターフェースから取り除かれます。
ステータス
アカウントのステータス情報です。ライセンス有効期限が近づくと更新のご案内を行います。有効期限を過ぎるとプレビューが表示されなくなります。
また、フリープランには月間リクエストに上限(1000まで)が設定されています。リクエスト上限に達すると翌月まではプレビューが表示されなくなります。
プロファイル
アカウントの登録情報です。メールアドレス以外の情報は適宜編集することが可能です。
ログインパスワードの変更
ログインパスワードを変更します。
お問い合わせ
サービスに関する問い合わせ窓口です。お問い合わせ内容に関してはメールにて回答いたします。
テンプレート
プレビューの台紙となるものがテンプレートです。テンプレートの作り方から複雑で高度な機能まで、詳細を解説します。
テンプレートの新規作成とプロパティの編集
テンプレート一覧画面右上の「新規作成」をクリックすると、新しい空のテンプレートが作成されます。
テンプレートの名称などのプロパティを変更する場合は、右側の「編集」をクリックします。編集が完了したら「更新」で内容を確定します。
設定が完了しテンプレートを公開する準備が整ったら、「公開」にチェックを入れてください。
テンプレートの複製/削除/エクスポート/インポート
テンプレートを「複製」して同じ内容のコピーを作成することが可能です。また、ファイルへ「エクスポート」(書き出し)や、逆に「インポート」(読み込み)することも可能です。
必要なくなったテンプレートは「削除」できます。一旦削除したデータは復旧することができませんのでご注意ください。

カテゴリの指定
テンプレートをカテゴリ毎に分類することが可能です。
カテゴリの追加を行う場合は、テンプレート一覧画面上の「カテゴリ」メニューから「カテゴリを編集」を実行します。カテゴリの追加/削除/名称変更/順序変更等が行えます。
テンプレート一覧画面で各々のテンプレートに割り当てたいカテゴリをチェックします。「カテゴリ」メニューの選択に応じて該当するテンプレートのみが表示されるようになります。
※名称の先頭が「#」で始まるカテゴリは、デザインモードのテンプレート選択パネルには表示されなくなります。内部での分類等に使用していただけます。
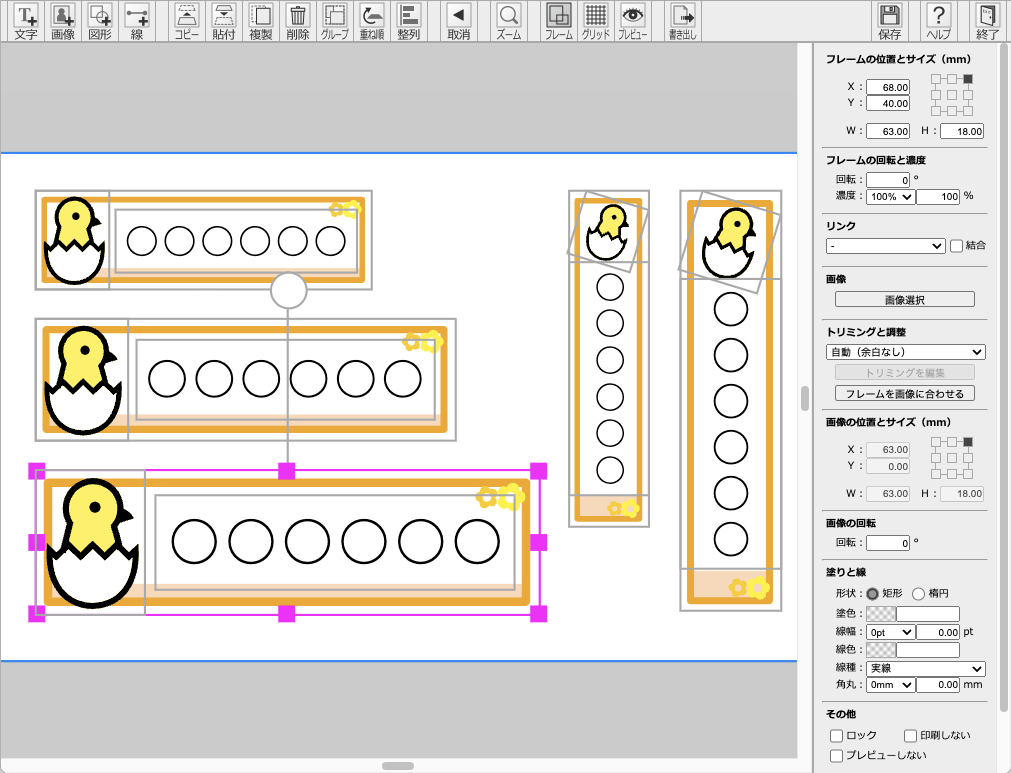
テンプレートコンテンツの編集
各テンプレートの「テンプレートを開く」をクリックすると編集画面が開きます。
テキストや画像などのさまざまなアイテムをを自由に配置することで多彩な表現が可能です。
ツールバーの「保存」をクリックすると編集内容をいつでも保存可能です。最後に保存されたデータが次回の編集時に呼び出されます。「終了」をクリックすると作業を終了してウィンドウを閉じます。未保存の編集内容は失われますのでご注意ください。
アイテムの基本操作
ツール左側にある4種類(文字/画像/図形/線)のアイテム追加ボタンをクリックすると、指定した種類のアイテムが新たに追加されます。
アイテムの操作の基本は、クリックして「選択」です。選択されたアイテムはフレームの色が変わり、選択状態となります。そのまま掴んでドラッグすればアイテムを移動できます。また、フレーム上の8つのポインタをドラッグして大きさを変えることも可能です。
選択されているアイテムの情報は右側のコンソールに表示されます。ここでアイテムの位置やサイズのほか、さまざまなプロパティを変更することもできます。
ボードからアイテムを取り除く場合は、選択して削除ボタンをクリックしてください。deleteキーでも削除できます。
アイテムを複数選択する場合は、shiftキーを押しながらアイテムを順番にクリックしてください。また、複数のアイテムを囲むようにドラッグして範囲選択することも可能です。
他にもアイテムの「コピー&ペースト」や、操作の「アンドゥ&リドゥ」、複数アイテムの「グループ化」など、便利な編集機能も充実しています。
より詳しい解説はテンプレート編集画面のツールバーにある「ヘルプ」を参照ください。
リンクによる流し込みと文字あふれへの対処
テキストアイテムと画像アイテムにはデータ流し込みを目的としたリンクを定義することができます。リンクを設定するにはアイテムを選択してコンソールの「リンク」で適用したいフォームの項目を指定してください。データが流し込まれるようになります。
画像アイテムへの流し込みに使用できるのはファイル項目(inputタグのtypeがfileのもの)のみです。対応する画像フォーマットはPNG/JPEG/SVG、画像サイズは10Mbまでです。
テキストアイテムには複数の項目をリンクして繋げることも可能です。詳細の欄に複数のフォーム項目の名称をバーティカルバー「|」で区切って指定してください。さらに、以下のように項目の前後に任意の文字列を追加することも可能です。
(例)項目Aが「山田」項目Bが「一郎」の場合、リンク詳細を「本日のゲスト:|項目A| |項目B|さん」とすると、流し込み結果は「本日のゲスト:山田 一郎さん」となります。
また、テキストアイテムへデータを流し込む際に生じる文字あふれへの対処として、警告/自動変形/自動サイズのいずれかを選択することができます。
| 警告 | テキストフレームを点滅表示して、文字あふれの発生を警告します。文字あふれ自体を解消することは行いません。 |
| 自動変形 | フレームにテキストが収まるまで長体(縦組の場合は平体)を1%単位で適用します。(変倍率10%まで) |
| 自動サイズ | フレームにテキストが収まるまで文字サイズを1pt単位で縮小します。(最小3ptまで) |
リンクによるテンプレート結合
フォーム項目のデータに応じて、テンプレート同士を合体してバリエーションレイアウトを実現することも可能です。「結合」にチェックを入れるとデータはテンプレート名称とみなされ、該当テンプレートがアイテムの左肩の位置に貼り付けられます。結合されたアイテムも他と同じようにリンクが機能するため、工夫次第で複雑なレイアウトも実現可能です。
テキストプロパティの置換
フォーム項目のデータを直接テキストのプロパティに置き換えて適用することも可能です。設定できるプロパティは行揃え/書体/文字色のパラメータです。
| 行揃え | left/center/right/justify/justify-allのいずれかの値 |
| 書体 | 英文表記のフォント名(例:Noto Sans JP-700) |
| 文字色 | 16進数カラー値(例:ブラックなら#000000、ホワイトなら#FFFFFF) |
上記のパラメータを、それぞれ直接フォーム項目の値として指定してください。
表示モード
各アイテムには表示モードを指定することが可能です。それぞれ次のような出力属性の違いがあります。
| 常に表示 | 常に表示されます。デフォルトの表示モードです。 |
| 印刷に限定 | PDFにのみ表示され、プレビューでは無視されます。トンボや色玉など、プレビューに不要な要素に適用します。 |
| プレビューに限定 | プレビューにのみ表示され、PDFでは無視されます。マテリアルのイメージなど、版下に不要な要素に適用します。 |
| 編集に限定 | 編集時にのみ表示され、PDFやプレビューでは無視されます。サムネイルにも表示されません。作業上のヒントや注釈表記など、主に画面表示のみを目的とした要素に適用します。 |
ページサイズと断ち落とし
何もアイテムを選択していない状態の時、右側のコンソールにはボードの情報が表示されます。ここでボードのページサイズや断ち落とし幅等を設定することができます。プレビューはページサイズで表示されます。PDFは断ち落としを含んだサイズで書き出されます。
オーダーフォーム
簡単なタグを埋め込むだけで、既存のオーダーフォームがそのままプレビューの入力インターフェースへと早変わりします。その手順について解説します。
タグの埋め込み
オーダーフォーム画面のHTMLのヘッダ部分に以下のスクリプトタグを記述します。これによりスクリプト本体が機能するようになります。
<script type="text/javascript" src="//sideboard.portarte.com/lib/js/guestboard.js"></script>※HTMLのヘッダ部分への記述が難しいようであればボディ部分のなるべく上部(少なくともトリガーであるSB_OpenBoardコマンドより前に)に記述するようにしてください。
トリガーボタンの追加
スクリプト本体のタグと合わせて、プレビューボタン(トリガーボタン)を表示させたい部分に以下のインプットタグを記述します。これによりプレビューを起動させるトリガーコマンドを発動させることが可能になります。
<input type="button" value="プレビュー" onclick="SB_OpenBoard( 'テンプレートID' , '認証キー' , 'window-name' , 'status=no' , '' );">※上記コード中の「テンプレートID」と「認証キー」を該当テンプレートのIDとご自身の認証キーに置き換えてください。
このインプットタグに含まれるSB_OpenBoardというJavaScript関数がトリガーの本体です。次項でこのトリガーコマンドについて詳しく解説します。
トリガーコマンド「SB_OpenBoard」
SB_OpenBoardはJavaScriptの関数です。書式は次の通りで5つのパラメータ(引数)を持ちます。
| SB_OpenBoard( 'テンプレートID' , '認証キー' , 'プレビューウィンドウ名称' , 'ウィンドウオプション' , 'オーダーコード項目名称' ) | |
|---|---|
| テンプレートID(第1パラメータ) | 32桁のテンプレートのID、省略不可 |
| 認証キー(第2パラメータ) | 32桁のアカウントの認証キー、省略不可 |
| プレビューウィンドウ名称(第3パラメータ) | target 属性に相当するウィンドウやフレームの名称、省略可(例:window-name) |
| ウィンドウオプション(第4パラメータ) | ウィンドウプロパティのオプション、省略可(例:status=no,width=800,height=600) |
| オーダーコード項目名称(第5パラメータ) | PDF取得のためのキーとなるオーダーコード項目(フォーム項目)の名称、省略可 |
テンプレートIDと認証キーは必須項目、省略不可です。
プレビューウィンドウ名称は省略可ですが、省略すると常に新しいウィンドウが開いてしまうので通常は任意の固定名称をつけておくことをお勧めします。また、インラインフレームを使用する場合はフレームの名称を指定してください。
ウィンドウオプションを省略すると通常のウィンドウとして起動します。何らかのオプションを指定するとサブウィンドウとして起動するようになります。
オーダーコード項目名称はPDFを取得しない場合は省略してください。
インラインフレームとトリガーの自動化
インラインフレームを使用すると、オーダーフォームとプレビューが同じウィンドウ内に表示され、より一体的なユーザー体験を提供できます。
基本的にひとつのウィンドウで構成されるモバイル系デバイスなどでは必須な実装形態であると言えるでしょう。
インラインフレームは以下のようにiframeタグを記述することで実装できます。
<iframe src="" width="800" height="600" name="frame-name" style=""></iframe>このままではインラインフレームが空白のままになってしまいますので、さらにトリガーを自動化してページ読み込み時にプレビューが表示されるようにしてみましょう。
以下のスクリプトタグを記述します。なお、記述する場所ですが、先ほどのiframeタグより後に記述するようにしてください。
<script>SB_OpenBoard( 'テンプレートID' , '認証キー' , 'frame-name' , '' , '' );</script>※上記コード中の「テンプレートID」と「認証キー」を該当テンプレートのIDとご自身の認証キーに置き換えてください。
これでページの読み込みとインラインフレームへのプレビュー表示が連動し、とてもスマートなインターフェースが構成できました。
トリガーの自動化は別ウィンドウに対してはブラウザのセキュリティ制限により機能しない場合があります。インラインフレームと合わせてご利用ください。
トリガーの自動化がうまくいかない場合は、ロードのタイミングを変えるとうまくいく場合があります。以下を参考にタイミングを調整してみてください。
<script>setTimeout ( "SB_OpenBoard( 'テンプレートID' , '認証キー' , 'frame-name' , '' , '' );" , 500 );</script>※最後の500の値(遅延値)を増やす方向で調整します。単位はミリ秒(1/1000秒)です。
インラインフレーム利用の際の注意点
通常、フォーム項目の一覧は自動的にSideboardと共有されリンク設定などに利用されますが、インラインフレームでプレビューを表示した場合はセキュリティの制限によりSideboardはフォーム項目の一覧を取得することができません。(リンク設定のプルダウンメニューが正しく表示されない)
テンプレートを設計/メンテナンスする際には、インラインフレームだけではなく、別ウィンドウでもプレビューを開けるようにして(手動で開けるようにボタンも残しておく)おいてください。リンク設定のプルダウンメニューの表示がおかしい時には、プレビューウィンドウの開閉とテンプレート編集画面の開閉を行ってみてください。
本番運用時にはボタンを消してしまってもOKです。
フォーム項目の種類
Sideboardはオーダーフォーム画面のHTMLを自動的にパース(解析)して、フォーム項目の名称や値を取得します。
フォーム項目の参照に使用されるのはid属性ではなくname属性です。name属性を持たないフォーム項目はリンク対象とすることはできませんのでご注意ください。
ファイル項目は画像アイテムへのリンクに使用してください。
チェックボックス項目およびラジオボタン項目はタグの記述の仕方によっては正しく取得できない場合があります。
オーダーコード
オーダーが確定された際に、受注情報と確定プレビューを確実に引き当てるためのキーがオーダーコードです。
プレビュー表示の度にオーダーコードは更新されオーダーフォームへと逆送されます。これにより受注とプレビューの一体性が実現されています。
このため、PDFを取得する場合にはオーダーフォームの中に専用のオーダーコード項目を設ける必要があります。
オーダーコードは32桁のランダムなコードで構成されています。これを格納するオーダーコード項目はユーザーが編集できない状態でフォームに含める必要があることから、以下のようなhidden項目にしておくことを推奨します。
<input type="hidden" name="ordercode" value="">名称は自由に指定していただいて構いません。この名称をトリガーコマンドSB_OpenBoardの第5パラメータとして設定してください。
他の受注情報とともにオーダーコードが確実に受注処理に伝わるように、必要に応じてネットショップ側のしくみも調整するようにしてください。
オーダーデータ
受注情報に含まれるオーダーコードを使用することでオーダーテータへのアクセスが可能になります。その方法などについて解説します。
プレビューサムネイルへのリンクの提供
オーダーコードを使用して以下のURLへアクセスすると、該当するオーダーデータのプレビューサムネイルを表示することができます。
https://sideboard.portarte.com/fetch?ordercode=オーダーコード※上記URL中の「オーダーコード」部分を32桁のオーダーコードに置き換えてください。
コンシューマーへ送信する注文受付メールに記載するなどして、活用してください。
プレビューの確認とPDFのダウンロード
サービスコンソールの「オーダーテータ」タブから、オーダーコードに基づいたプレビューの確認とPDFのダウンロードが可能です。
オーダーコードを入力して「検索」をクリックしてください。該当するオーダーのプレビューが表示されます。内容を確認して右側の「PDFをダウンロード」をクリックするとPDFがダウンロードされます。
オーダーデータの保管期限
オーダーデータはその作成から14日間保管されます。保管期限を超えるとサーバーから削除されますので早めの取得をお願いします。
タッチアップ
プレビュー結果に対して強力な補正機能を提供するタッチアップについて解説します。本機能をご利用いただくにはアドバンスドプランまたはデザインプランへのご加入が必要となります。
タッチアップによるオブジェクトの編集
タッチアップ機能を使用すると、プレビュー上の文字や画像の位置や大きさを変更したり、書体や文字サイズ、画像のトリミング等、様々なオブジェクト属性を自由にコントロールできるようになります。
オーダーフォームからデータを流し込むだけではなく、様々な細かい補正や調整を施したり、さらに新たに文字や画像のオブジェクトを追加して編集する等、タッチアップによってプレビュー表現の幅が格段に拡がります。
また、コンシューマーに使用させたくない編集機能を個別にオフにすることも可能です。サービスコンソールの「ホーム」タブにある「編集機能の有効化」欄で、不要な機能のチェックを外してください。該当機能は無効化され、インターフェースから取り除かれます。
タッチアップの利用設定
各テンプレート単位にタッチアップの利用設定を行います。
一覧画面からタッチアップ機能を有効にしたいテンプレートの「タッチアップ」にチェックを入れます。
プレビューでのタッチアップ操作
タッチアップを有効にしたテンプレートを使用すると、プレビューの左上に錠前の形をしたロックボタンが現れます。ボタンをクリックしてロックを解除するとタッチアップ編集が行えるようになります。
各ツールの機能など詳しくは画面右側の「?」ボタンをクリックして表示される「タッチアップ操作ガイド」を参照してください。
再びロックボタンをクリックするとタッチアップ機能はロックされ、編集内容が確定されます。このタイミングでプレビューは保存され、オーダーコードも更新されます。
オブジェクトの制限
各々のオブジェクトの属性によって、タッチアップ編集に以下のような制限が加えられます。不要な編集を避けるため、適宜ロックをかけたり制限を組み合わせる等の工夫をしてください。
| ロックされたオブジェクト | タッチアップ編集の対象から除外されます。選択することもできません。 |
| ピン留めされたオブジェクト | フレームの位置やサイズ、前後関係を変更することはできません。文字や画像の内容や属性を編集することは可能です。 |
| 背景に設定されたオブジェクト | 常に最背面に強制配置されます。前後関係以外の要素の編集は可能です。 |
| リンクが設定されたオブジェクト | フォームから流し込まれる値(文字列や画像ファイル)をタッチアップから編集することはできません。それ以外の要素の編集は可能です。(デザインモードを除く) |
スタンプ機能
タッチアップとあわせて提供されるのがスタンプ機能です。あらかじめ用意されたスタンプを使って、コンシューマーはレイアウトを自由にデコレーションできます。
サービスコンソールの「スタンプ」タブから、スタンプをグループに分類して登録することができます。グループは追加/削除/名称変更/順序変更等が行えます。
グループにスタンプ画像を追加する場合は、「スタンプを追加」をクリックします。一度に複数選択してまとめて追加することが可能です。対応する画像フォーマットはPNG/JPEG/SVG、画像サイズは10Mbまでです。同じ名称の画像ファイルは上書きされます。
スタンプは名前順で表示されます。また、配置サイズは20×20mm固定です。
※名称の先頭が「#」で始まるグループは、スタンプパネルには表示されません。また、有効なグループが存在しない場合はスタンプパネルボタン自体が表示されません。
デザインモード
フォームとの連携を省略し、レイアウト作業に特化した動作が特徴的なデザインモード。その利用方法等について解説します。本機能をご利用いただくにはデザインプランへのご加入が必要となります。
デザインモードの特徴
デザインモードは、フォームからの流し込みを受けずに独立して動作します。コンシューマーが文字や画像のレイアウト作業を担い、思いのままにプレビューを仕上げていただける作業環境を提供します。
作成したレイアウトデータはは専用の32桁のオーダーコードをキーとして受け渡しが可能です。発行されたオーダーコードを使用して作業を再開することも可能です。
デザインモードの準備と呼び出し
デザインモードの基本的な動作はタッチアップ編集と同様です。デザインモードを有効にしたいテンプレートの「タッチアップ」にチェックを入れてください。
デザインモードでテンプレートを起動するには、リンク等に以下のURLを記述して呼び出します。この際、呼び出す側(リクエスト送信元)のページが、リファラーに設定されている必要があります。それ以外のページからの呼び出しはエラーとなります。
特定のテンプレートを指定する場合は、次のように記述します。
https://sideboard.portarte.com/preview?board=テンプレートID&authkey=認証キーテンプレート指定を省略する場合は、次のように記述します。テンプレートの指定がない場合は、作業開始時に任意のテンプレートを選択するパネルが表示されます。
https://sideboard.portarte.com/preview?authkey=認証キー※上記URL中の「テンプレートID」と「認証キー」の部分を、それぞれ32桁のテンプレートのIDとアカウントの認証キーに置き換えてください。
データの保存と再開
プレビュー左上の錠前の形をしたロックボタンをクリックしてロックを解除するとタッチアップ編集が行えるようになります。編集後、再度ロックしたタイミングで編集内容が確定保存され、新たにオーダーコードが発行されます。
オーダーコードは32桁のランダムなコードで構成されています。このコードは単独で機能するようにはなっていますが、取り違え等の予期せぬトラブルを防ぐため、レシートという形でも提供されます。レシートは小さなPNG画像ファイルで、オーダーコードのほかに、作成データのサムネイルイメージとQRコードが記載されており、より手軽で確実にコードの受け渡しができるように工夫されています。
コンシューマーに対して、発行されたオーダーコードをコピーする、もしくはレシートをダウンロードする、いずれかの方法で確実に保管するように促してください。このオーダーコードが作成したレイアウトデータの保存コードの意味を持ちます。そして受注の際にコンシューマーから「オーダーコードを受け取る」ことで、すなわち「レイアウトデータを受け渡す(入稿する)」ことを実現できるわけです。
また、保管したオーダーコードは一時保存データとしても機能します。プレビューがロックされた状態でロックボタン隣のレシートボタンをクリックして、表示されるパネルに保管済のオーダーコードを貼り付ける、もしくはレシートをアップロードする、いずれかの方法で編集を再開してください。保管した時点のレイアウトが再現され、レイアウト編集を継続していただけます。
保存されたレイアウトデータはオーダーコードの発行から14日間サーバーに保管されます。保管期限を超えるとサーバーから削除されますのでご注意ください。